

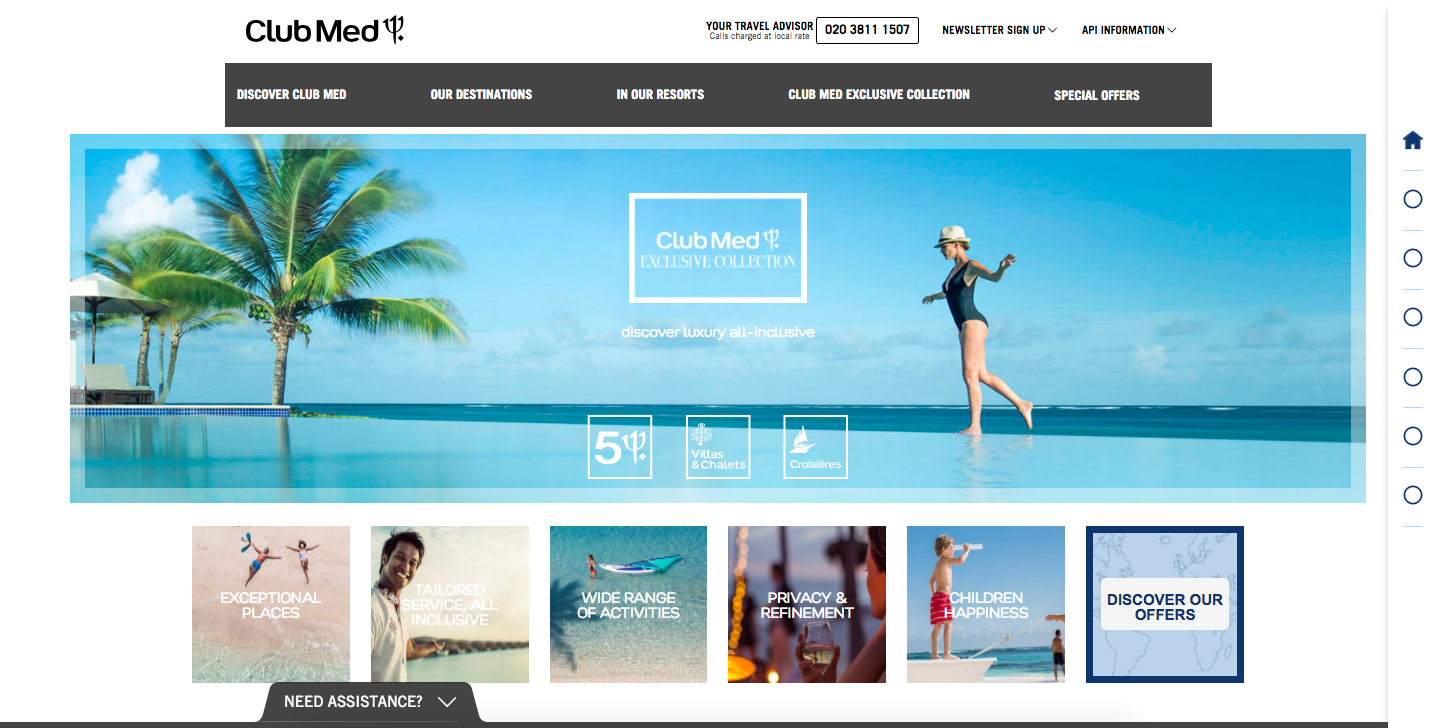
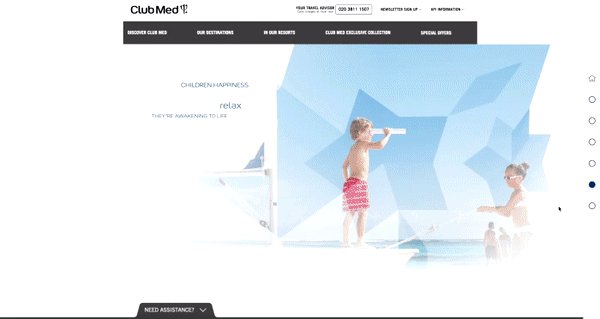
Fig 1. Home Screen 
Fig 2. Loader animation 
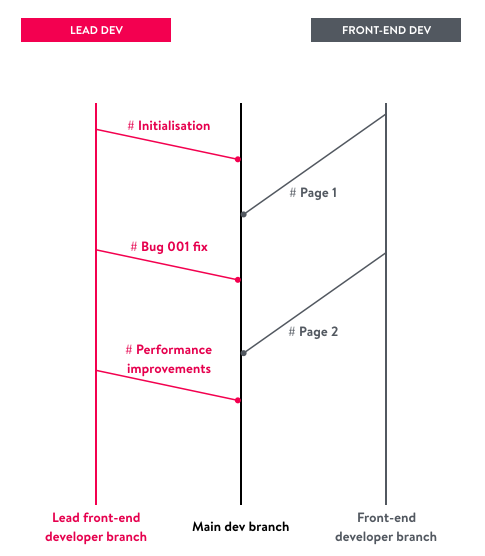
Fig 3. Development process 1/2 
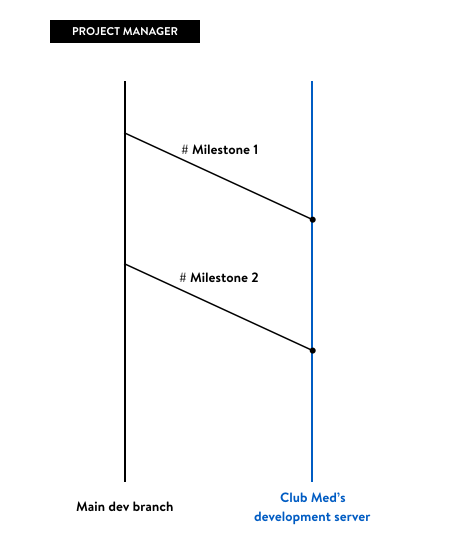
Fig 4. Development process 2/2
Club Med Luxe
Jan - Sep 2015
This project taught me a lot about new front-end development techniques and SEO best practices on single-page applications.
The brief
The aim of this project was to craft an immersive experience for Club Med to transport their audience into their world of luxury.
We chose to develop a single-page application to tell Club Med's story in the most elegant and smooth way possible. Every slide was a chapter of Club Med’s story and guided the audience to the last section: a map showing Club Med’s 5 stars resorts around the world.
Development process
We chose the Continuous Integration model as we knew it was going to considerably speed up the development process. Bug fixing and improvements could be made in parallel (Fig 3.), developers could work on separate branches without having to worry about conflicts and I was able to show my client our progress on a weekly basis through Github's handy gh-pages feature.
Every time the team reached a milestone, I was able to push our code directly from my terminal by entering "git push [remote-name] [branch-name]".
SEO concerns
Club Med's vision was to use this page as a landing page for people looking for "Club Med Luxe". As most of us know, Single-Page Applications (SPAs) are always a big challenge for SEOs. In order to make our SPA SEO-friendly, I recommended to make the content crawlable and to have a unique URL for each section (thanks react-router). This also made sense from a content/UX perspective and was a way to give our landing more "weight".
Challenges & Takeaways
- Club Med uses RequireJS across their entire platform. We often had code conflicts between their scripts and our Browserify. It also triggered crossorigin problems between our environment and theirs, which slowed down production. Lastly, their RequireJS scripts often triggered 404s, which broke our layout and made testing difficult.
- Continuous Integration is definitely a good approach when several developers are working on the same project.
- Developing and deploying web applications on an international scale poses great challenges both in terms of management and development.
